5 Best Practices for SharePoint News Post Content
Want to create a standard look and feel for your SharePoint News Posts? Here are 5 best practices to make news posts more branded, engaging, and repeatable.
Intro
Creating news posts has never been easier in Modern SharePoint communication sites. The experience allows you to quickly create and modify page layouts, add imagery, and control the content that you want to publish to your organization. However, this degree of customization can inadvertently cause you to create news posts so unique that each article feels different and disconnected from the rest. Establishing some rules can help mitigate this problem for you and other news collaborators. Here, I cover five best practices on curating your news posts in ways that give them a universal feel and clearly detail the content in a repeatable format.
Use a Site for Every News Category
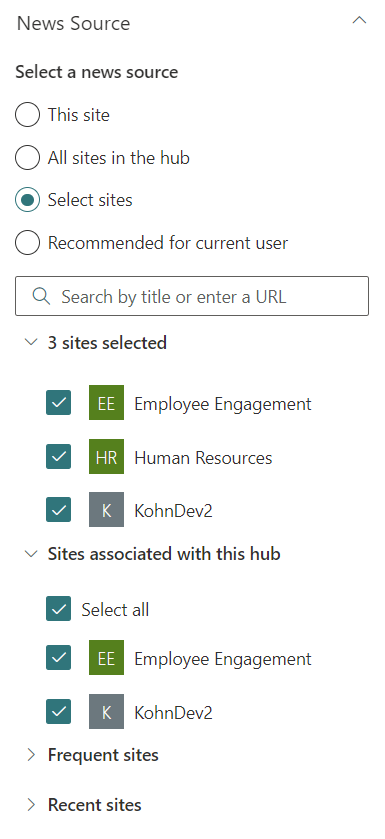
The first best practice to standardize news at your organization is to fully define what it really is and where it's coming from. In both classic and modern communication sites news posts can be created from any page library, but you should decide what sites will be dedicated to creating news and how many there will be.
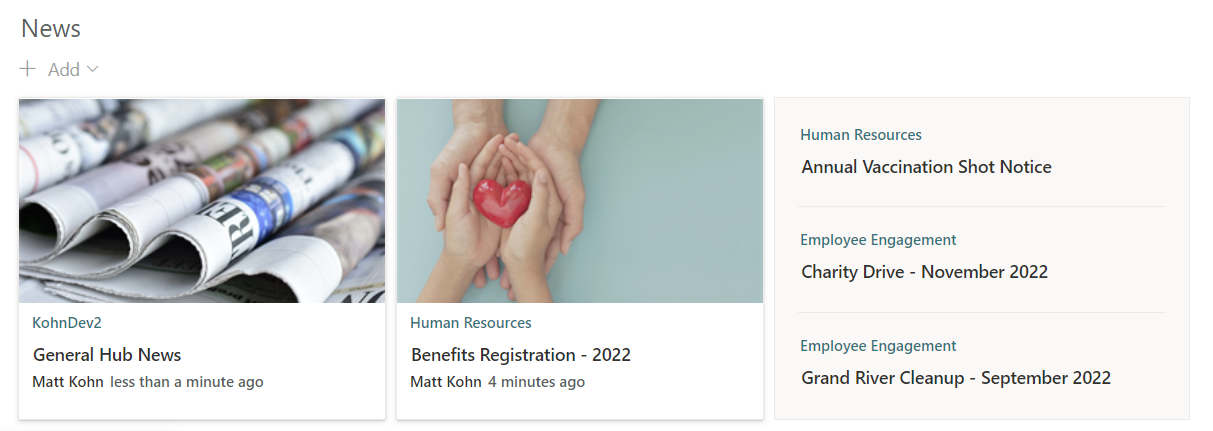
Creating and naming communication sites by news category is the perfect way to set your content contributors up to own their spaces for publishing. Even if you only have one user creating news for your organization, having them create the news posts across different sites allows you to surface and refine news content by-site with the modern news web part.
Most common news categories in organizations can be resource sites as well, so there’s no need to create both a Safety site and a Safety News site because the content can live together and might be managed by the same site owner.


If you do decide to create news exclusively within one site or directly from the hub site, understand that you will not be able to easily parse that news source out onto different pages by a category or topic. That modern web part is equipped to filter news by specific sites or hubs, and filtering by a unique topic would require you to add and populate that property each time you wanted to create news.

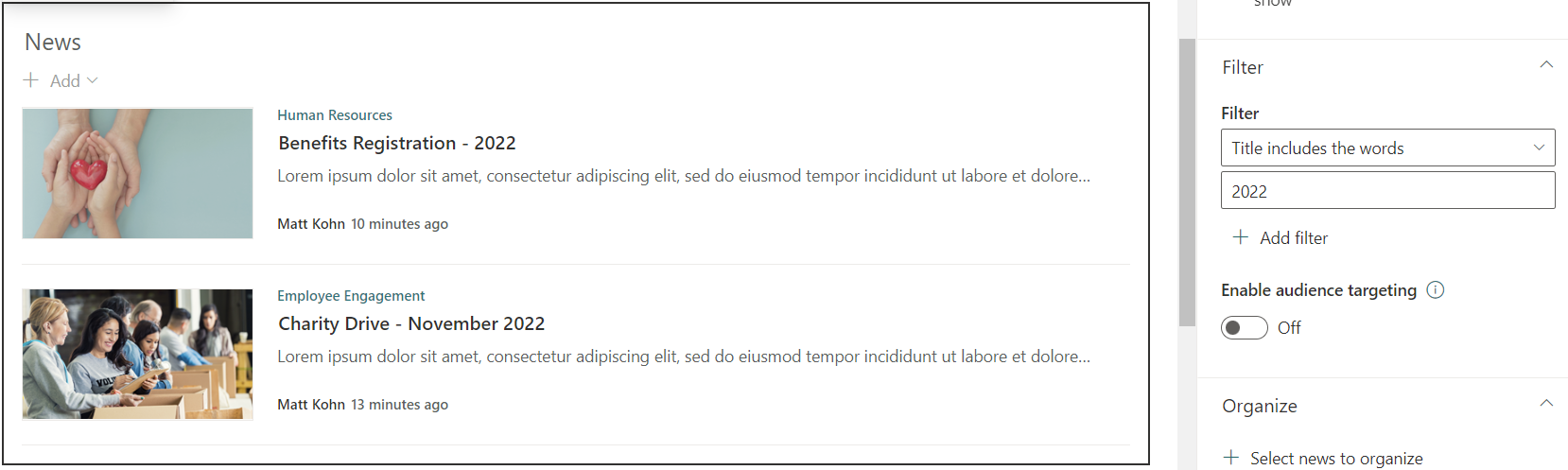
Tip: One easy method we’ve used to filter site-wide posts by category is to include the category right in the page title.
Say a department like Safety has news posts related to either PPE or OSHA. Including that text at the end or somewhere in the page title allows for the modern news web part to filter news by that text within the title or some other defined field. While this works, keep in mind that it requires you to make sure your news post authors are consistently including that category in the title and that on the news rollup will only display the site that the news comes from (not the category).
Skip the Fluff
Building a news post seems easy when you click the create button, but when you land on a big white page layout you may be at a loss for what to do next. Hopefully, you’ve taken some time in the previous step to already decide what type of news content you’ll be writing about and have some existing examples to get you started.
It can be really tempting to simply copy and paste whatever information you have on hand. Choosing to be intentional about meaningful messaging for your news is the most crucial factor when publishing to your audience.

“Content is king”, and valuable information that's relevant to your reader should be concise and free of the “fluff” that many new authors can’t help but include when creating their first article.
In the modern experience, site owners are still getting used to the amount of increased whitespace on a page that makes content easier to consume. Instead of feeling compelled to draft a novel that a visitor may deem too long to read, you should be direct and to the point. Use default styles if you really need headers or subsections, and avoid using the other HTML features that end up cluttering your page.
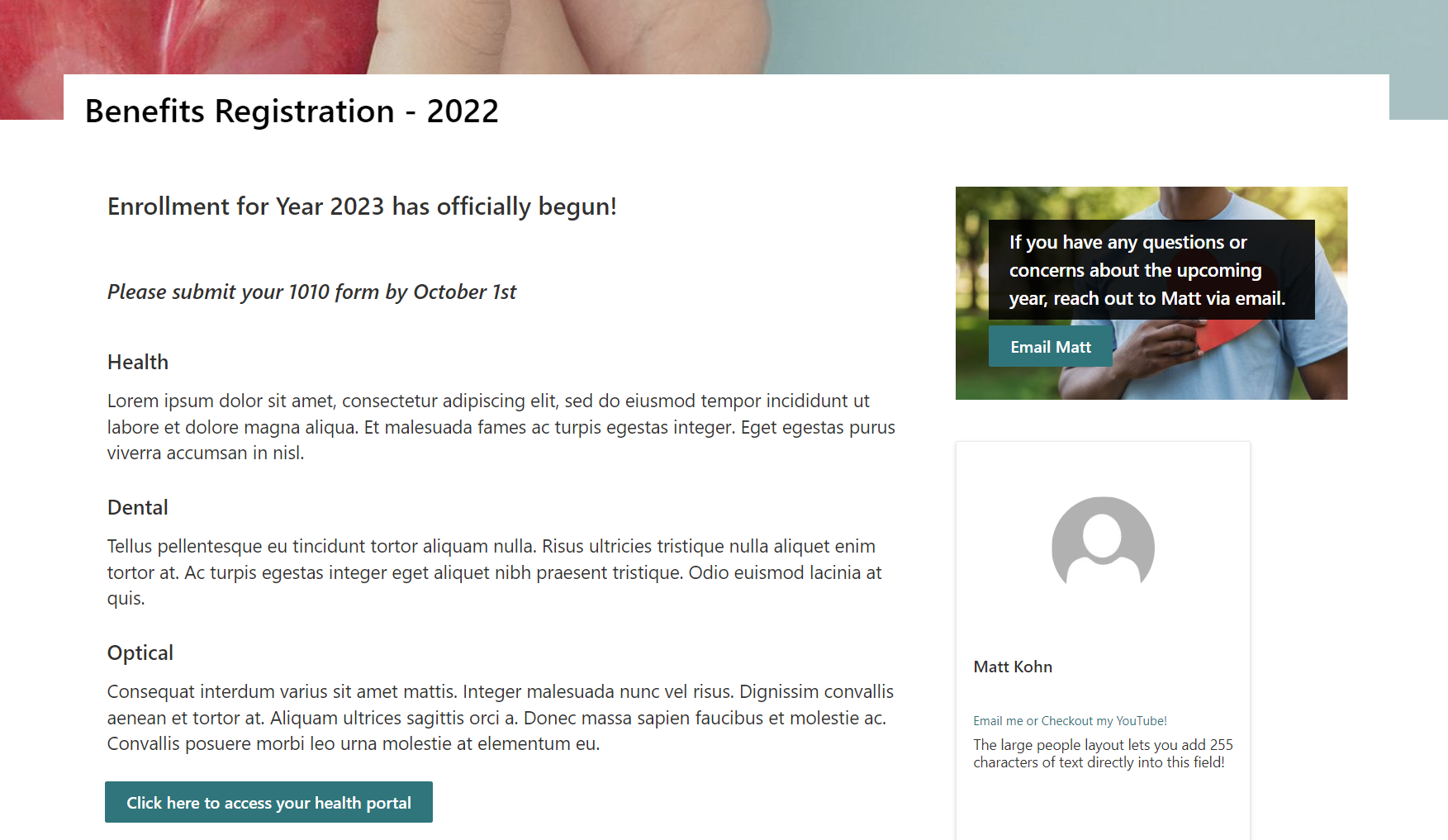
If You Want Someone to do Something, Use Calls to Action
Sometimes news is simple, and it only takes a few sentences to acknowledge an event or individual before publishing. But what if there’s some sort of action or time-sensitive dependency on the reader that you want to capture?
Announcements about events or specific cutoff dates should always have deadlines and other information that users would want to know leading up to it. Button and People web parts are great additions to embed links or contact information to reach out with any questions that a reader may not have gotten from the post itself.

If you’re really integrated in your Office 365 environment, you can add links to open MS Teams or Registration links to events and webinars so that users can directly access them as they read and learn about new opportunities at the organization.
Tip: Although the Button and Call to Action web parts suggest an http path, you can enter “mailto:” and put in any email address to create a compose mail action for Outlook. The People web part already opens a person's profile to those links as well, which is much better than hiding an HTML link in a sea of text.

SELF ASSESSMENT
Is your business getting full value from your M365 subscription?
Billions of dollars are wasted each year on underused subscriptions. Take 3 minutes to find out where your tools are driving results, and where they’re holding you back.
Find Out Now

Is Team Communication Holding You Back?
Find Out in Just 2 Minutes.
Take our quick scorecard to uncover communication gaps and hidden barriers within your team.
Store Your Images in SharePoint
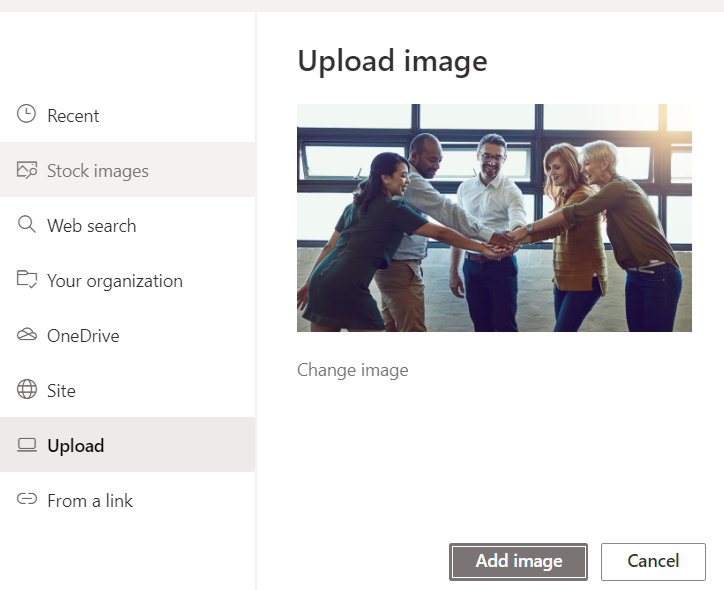
Displaying beautiful images can sometimes be the most rewarding part of your communication site, but managing them can quickly become the bane of your existence. Modern SharePoint has automated image storage and cropping to make things so much easier and faster, but it helps to know what’s going on behind the scenes before you upload any images.
First off, always host your images in SharePoint. This is key not only because you should manage images in a centralized location where they display, but also because external images can be blocked or removed anytime without you knowing.
Securing image files in the sites that display them means users have permission to view them, and they’ll never break.

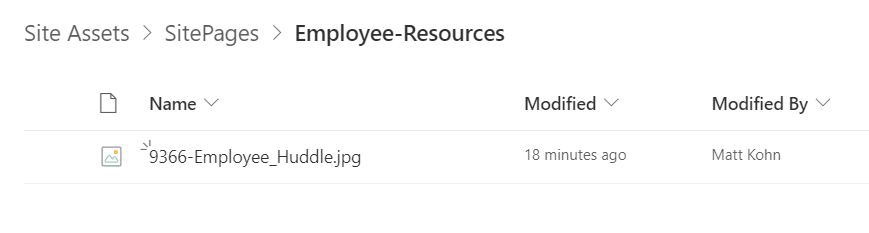
Images are still stored in a site assets library, but now when you upload an image to a page image (or even paste one into a text box), SharePoint automatically creates a folder named after your page and stores any images in there so they're are organized by page. For users creating pages with identical page or rollup images, they can simply link to the same image instead of uploading multiple.

The most difficult pill to swallow with images is that everything needs to be mobile friendly. This means SharePoint takes liberties by scaling and cropping edges to fit a variety of image renditions. This is considered a feature, and they even allow for recentering an image in most web parts. You should avoid images that contain text or fancy borders and opt for more clean, thematic imagery.
For organizations that don’t have dedicated image curators, the stock images and online image searches are a godsend and provide tons of options to consider, even if only for inspiration.
Tip: For news that you don’t have images for - you can remove the page header and link to somewhere for the rollup image. Some users opt to create a News Link that pulls in images and content from an external source which looks and acts just like a news post, but clicks off to that external news.
Use Page Templates to Create Consistency
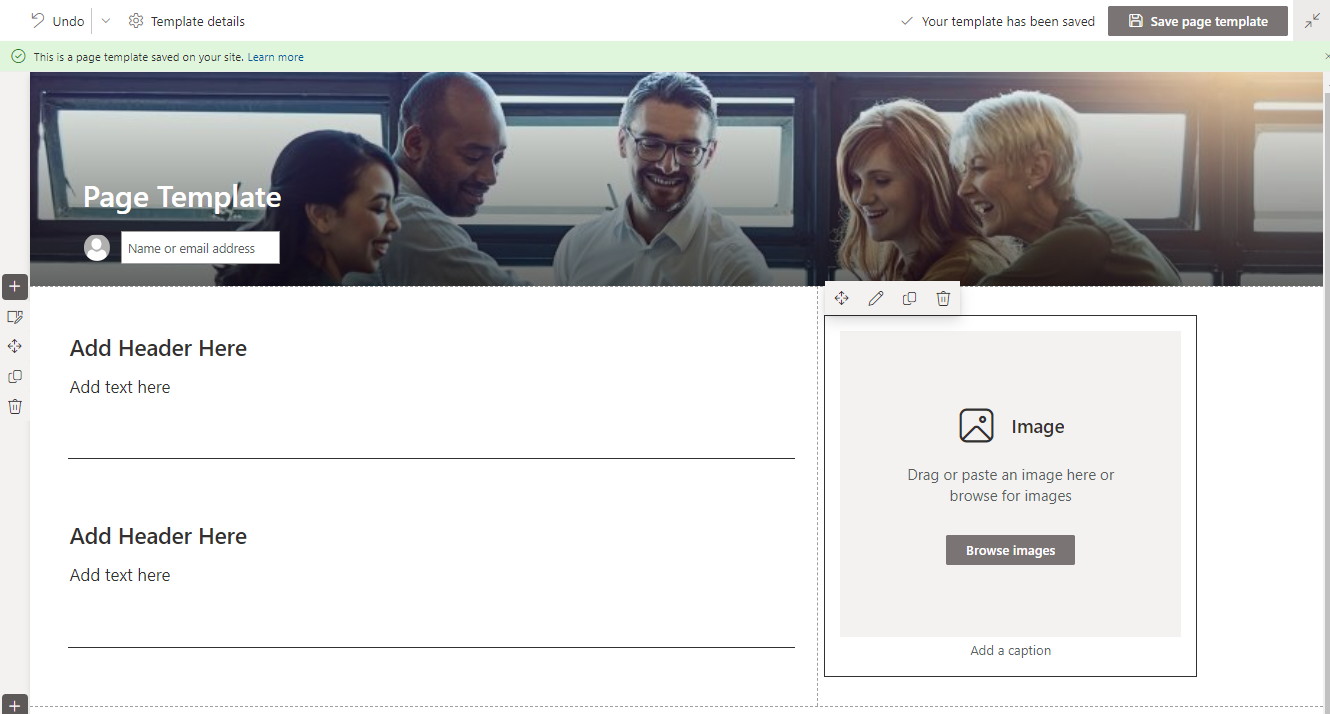
Putting all these practices together can result in a powerful feature called Page Templates.
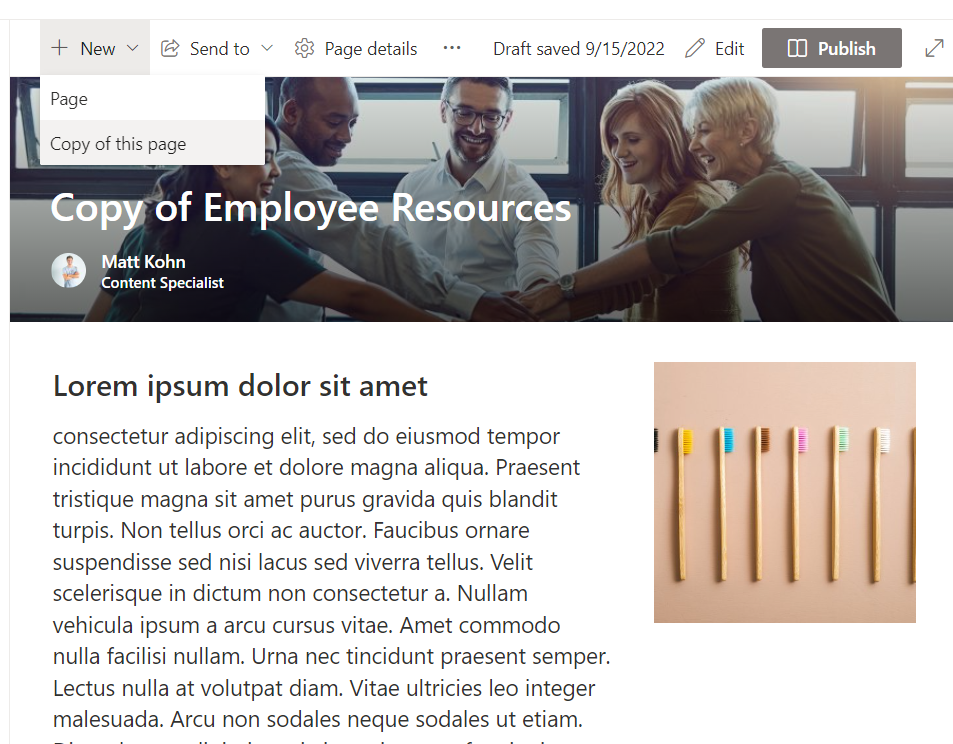
You may already know that you can create a copy directly from any site page or news post you’d like to start from, and this can be a quick way to recreate similar content that only requires tweaks from the previous post.

Page Templates are just like these copies, but they can be saved to your page library. So instead of needing to revisit a specific news post to recreate, you can save the pages that matter as templates and remove the subjective news content to make it “fillable” instead of reworkable when it’s time to create the next one.
Page templates are stored in a folder in the pages library and display as new page layout options when you click to create a new news article.


While page templates are a useful tool, there is a downside. Currently, modern page templates are managed independently between sites, and there’s no out-of-the-box way to export a template to another site. This means that organizations that manage news across many sites would have to set up their standard page templates in each site collection, which may not be worth the bother if they are happier creating copies of news posts to rework and publish.
Conclusion
So, there you have it. Microsoft has a lot going on behind the scenes in Modern SharePoint, but hopefully these best practices will make you more confident and help you take hold of your new publishing process. In any organization, content truly is the essence of successful news consumption, but all these factors play a significant role in perfecting the delivery to your audience.
Supplemental Links
Microsoft: Create and share news on your SharePoint sites
Microsoft: Image sizing and scaling in SharePoint modern pages
Microsoft: Page templates in SharePoint

.avif)





.jpg)







